1. Как лучше организовать работу Windows Server. Нужен ли RAID?
В настоящее время с появлением быстрых внешних запоминающих устройств (ВЗУ) или внешних накопителей памяти, таких как ssd-диски или nvme-диски, вопрос применения технологий RAID для увеличения скорости логических дисков стал бессмысленным. Особенно в связи с тем, что теперь не нужно оптимизировать движение головки дисковода для считывания (записи) данных. Однако, вопрос применения RAID с целью предотвращения потери данных при сбое накопителя (RAID уровня 1) остался таким же актуальным, если не сказать, что стал ещё более важным, ибо если умирает чисто электронный диск, то он как правило умирает сразу, и возможности спасти данные может и не оказаться вовсе.
Исходя из вышеизложенного мы рекомендуем систему ставить на два быстрых SSD-диска (обязательно с DRAM-буфером), объединённых в RAID-1. Естественно, что диски должны иметь хороший показатель надёжности TBW (Total Bytes Written), который должен превышать 1000 ТБ и (или) DWPD (Drive Writes Per Day), который должен превышать 1, а также хорошее времени наработки на отказ (более миллиона часов).
Что касается логических дисков для ещё более требовательных к скорости приложений, например баз данных MS SQL Server, то тут лучше использовать динамическое зеркало из NVME-дисков с как минимум такими же показателями надёжности.
Поставить ОС на RAID не так просто, ибо как правило драйвера в системе нет. Вы конечно же можете собрать специальный дистрибутив, но мы делать это не рекомендуем, ибо в самый нужный момент его может не оказаться под рукой или же носитель повредится. Значительно грамотней во время установки или восстановления системы воспользоваться утилитой командной стоки drvload. При этом, естественно, вам нужно будет предварительно скопировать на usb-flash drive каталог с драйвером вашего контроллера. Например, для Intel VROC в случае SATA RAID вам нужно будет подготовить каталог, содержащий следующие файлы: iastorb.cat, iaStorB.inf, iaStorB.sys, iastore.cat, iaStorE.inf, iaStorE.sys. Тогда после загрузки с установочного носителя перед тем, как начать установку нужно будет с командной строки ввести: “drvload iastrorb.inf” и “drvload iastore.inf”.
Зачем нужна адаптивная верстка и как ее реализовать на вашем сайте

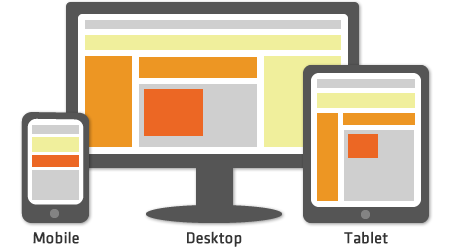
Думаю, что ни для кого не секрет, что в наше время все больше пользователей посещают веб-сайты с различных устройств, таких как компьютеры, планшеты и мобильные телефоны. Каждое устройство имеет свои особенности в отображении контента, размерах экрана и способах взаимодействия с сайтом. Адаптивная верстка становится необходимостью для обеспечения оптимального пользовательского опыта на всех устройствах.
Адаптивная верстка позволяет создать сайт, который автоматически адаптируется к разным разрешениям экранов, изменяет свою структуру и внешний вид, чтобы быть удобным и функциональным на любом устройстве. Это важно для удовлетворения потребностей пользователей и повышения конверсии на вашем сайте.
Реализация адаптивной верстки на вашем сайте может быть достигнута с помощью следующих шагов:
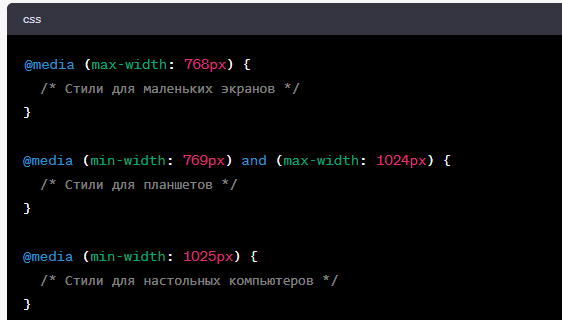
- Используйте медиа-запросы: Медиа-запросы позволяют указать различные стили для разных размеров экранов. Они позволяют вам создать набор правил CSS, которые будут применяться только при определенных условиях, таких как ширина экрана устройства. Вы можете определить стили для маленьких экранов, планшетов и настольных компьютеров, чтобы ваш сайт адаптировался к различным размерам экранов.
Пример медиа-запроса:
- Используйте отзывчивые (responsive) фреймворки: Существуют множество фреймворков, таких как Bootstrap, Foundation и Materialize, которые предоставляют набор готовых компонентов и сеток, которые легко адаптируются к различным устройствам. Они позволяют вам быстро создавать адаптивные макеты и обеспечивать кросс-браузерную совместимость.
- Используйте относительные единицы измерения: Вместо фиксированных значений (таких как пиксели) для размеров и отступов элементов, рекомендуется использовать относительные единицы измерения, такие как проценты или em/rem. Это позволяет элементам гибко масштабироваться и адаптироваться к размерам экрана.
- Учитывайте мобильные устройства при разработке: При проектировании и разработке сайта имейте в виду мобильные устройства. Упрощайте навигацию, используйте удобные элементы ввода (такие как кнопки для нажатия пальцем) и минимизируйте размеры изображений для быстрой загрузки на мобильных устройствах.
- Тестирование на различных устройствах: После реализации адаптивной верстки на вашем сайте, рекомендуется тестировать его на различных устройствах и браузерах, чтобы убедиться, что он выглядит и работает должным образом.
На вашем сайте вы можете использовать указанные выше методы для реализации адаптивной верстки. При необходимости вы можете обратиться к веб-разработчику для помощи в настройке адаптивной верстки или использовать инструменты, которые предоставляют готовые шаблоны и решения для адаптивной верстки.
Адаптивная верстка становится все более важной, поскольку количество пользователей мобильных устройств продолжает расти. Обеспечивая оптимальный пользовательский опыт на всех устройствах, вы улучшаете удовлетворенность пользователей, повышаете уровень конверсии и укрепляете свое присутствие в онлайн-среде.
Искусственный интеллект – основные понятия
Искусственный интеллект (по-английски Artificial Intelligence или сокращённо AI) – это обобщённое наименование мощной компьютерной системы, способной выполнять какие-то функции, присущие только человеку.
Любая более менее мощная компьютерная система состоит из модулей. Перечислим ниже список модулей, из которых состоит современный AI:
- Боты для текстового общения (по-английски Bots)
- Обработка естественного языка (по-английски Natural Language Processing или сокращённо NLP)
- Семантический анализ (по-английски Semantic Analysis)
- Глубинный анализ данных (по-английски Data Mining)
- Машинное обучение (по-английски Machine Learning)
Часто термин Искусственный интеллект путают с понятием “Нейронная сеть” (по-английски Neural Network или сокращённо NN). Эти два понятия действительно близки, так как Нейросеть есть конкретный пример, частный случай, метод реализации Искусственного интеллекта (ИИ).
В данной рубрике мы рассмотрим ряд примеров нейронный сетей.
Аналитика сайта: как использовать данные и аналитику для улучшения вашего сайта в будущем

Использование данных и аналитики является важным инструментом для улучшения вашего веб-сайта. Анализ данных поможет вам понять, как пользователи взаимодействуют с вашим сайтом, что работает хорошо, а что требует улучшения. Вот несколько способов использования данных и аналитики для улучшения вашего сайта:
- Установите инструменты аналитики: Начните с установки инструментов аналитики, таких как Google Analytics. Эти инструменты позволяют отслеживать посещаемость вашего сайта, поведение пользователей, и другие важные метрики. Убедитесь, что ваш сайт правильно настроен для отслеживания аналитики.
- Отслеживайте ключевые метрики: Определите ключевые метрики, которые хотите отслеживать, в зависимости от целей вашего сайта. Некоторые важные метрики включают количество посетителей, среднее время на сайте, отказы, конверсии и др. Отслеживайте эти метрики с течением времени и сравнивайте результаты, чтобы выявить тенденции и возможные проблемы.
- Изучите путевку по сайту (англ. “user journey”): Изучите путевку пользователя по вашему сайту, чтобы понять, как они перемещаются от одной страницы к другой и как они взаимодействуют с различными элементами. Используйте данные аналитики для определения страниц, на которых пользователи часто покидают сайт (страницы выхода), и попытайтесь выяснить причины такого поведения.
- Тестируйте различные варианты и оптимизируйте: Используйте A/B-тестирование и многофакторный анализ, чтобы тестировать различные варианты дизайна, контента и макетов страниц. Сравнивайте производительность разных вариантов и выбирайте те, которые приводят к лучшим результатам. Это может включать изменение заголовков, цветовых схем, расположения элементов и т.д.
- Слушайте обратную связь пользователей: Помимо данных аналитики, обратная связь пользователей также является ценным источником информации. Включите на вашем сайте возможность оставлять отзывы, комментарии или контактную форму, чтобы пользователи могли сообщать о своих впечатлениях и предложениях по улучшению сайта. Анализируйте эту обратную связь и принимайте меры для решения обнаруженных проблем.
- Регулярно отслеживайте и обновляйте: Важно регулярно отслеживать данные и аналитику, чтобы быть в курсе изменений и тенденций. Вносите обновления и улучшения на основе собранных данных, чтобы постоянно развивать и улучшать ваш сайт.
Задайте себе правило, регулярно отслеживайте метрики, изучайте путевку пользователей, тестируйте варианты и слушайте обратную связь пользователей. На основе этих данных принимайте информированные решения для улучшения пользовательского опыта на вашем сайте.
Взаимодействие с пользователем на сайте: как создавать приятный и эффективный опыт пользователя на вашем сайте
Приятный и эффективный опыт пользователя на вашем сайте является ключевым фактором для удержания посетителей, привлечения новых и достижения ваших целей. В Вот несколько простых и понятных советов:
- Обеспечьте простоту и понятность: Интуитивно понятный интерфейс является основой приятного опыта пользователя. Создайте простую навигацию, четкую структуру страниц и логическое размещение информации. Избегайте перегруженности информацией и давайте пользователям возможность быстро и легко найти то, что им нужно.
- Создайте привлекательный дизайн: Визуальный дизайн имеет большое значение для создания приятного опыта пользователя. Используйте гармоничные цветовые схемы, привлекательные изображения и шрифты, которые читаются легко. Обратите внимание на композицию и баланс элементов на странице. Дизайн должен отражать вашу брендовую идентичность и создавать положительное впечатление у пользователей.
- Оптимизируйте скорость загрузки: Медленно загружающиеся страницы могут разочаровывать пользователей и отталкивать их от вашего сайта. Оптимизируйте скорость загрузки страниц, сокращая размер изображений, удаляя ненужные скрипты и используя кэширование. Быстрая загрузка страниц поможет удерживать пользователей и улучшит их общий опыт на сайте.
- Создайте отзывчивый дизайн: С учетом мобильного трафика все более важным становится отзывчивый дизайн, который обеспечивает корректное отображение вашего сайта на разных устройствах и экранах. Убедитесь, что ваш сайт адаптирован для мобильных устройств и обеспечивает удобство использования независимо от того, каким устройством пользуется пользователь.
- Предоставьте ясные и понятные вызовы к действию: Ваш сайт должен иметь ясные вызовы к действию (call-to-action), которые направляют пользователей к выполнению определенных действий, таких как покупка товара, заполнение формы, подписка на рассылку и другие. Разместите вызовы к действию на видных местах, используйте привлекательные кнопки и четкий текст, чтобы пользователи могли легко понять, что от них ожидается.
- Упростите процессы регистрации и входа: Регистрация и вход на сайт могут быть утомительными процессами для пользователей. Постарайтесь упростить эти процессы, предлагая альтернативные варианты входа через социальные сети или гостевой доступ. Также обеспечьте возможность восстановления пароля и предоставьте информацию о преимуществах регистрации, чтобы мотивировать пользователей на создание аккаунта.
- Предоставьте поддержку и обратную связь: Поддержка и обратная связь являются важными аспектами при создании приятного опыта пользователя. Предоставьте четкий контактный способ, через который пользователи могут обратиться за помощью или задать вопросы. Ответьте на вопросы и обращения пользователей быстро и профессионально. Также предоставьте возможность оставлять отзывы и реагировать на них.
Используя эти стратегии, вы сможете создать приятный и эффективный опыт пользователя, который поможет вам достичь ваших целей и удержать посетителей на вашем сайте.
Дизайн элементов сайта: как создавать качественные и красивые изображения, кнопки и другие элементы интерфейса

Качественные и привлекательные элементы интерфейса играют ключевую роль в создании пользовательского опыта. Они способны привлечь внимание, улучшить визуальное впечатление и сделать ваш веб-сайт или приложение более привлекательными для пользователей. В этой статье я расскажу вас о нескольких важных принципах и подходах, которые помогут создавать качественные и красивые изображения, кнопки и другие элементы интерфейса.
- Учитывайте целевую аудиторию: Перед тем, как приступить к созданию элементов интерфейса, важно понять вашу целевую аудиторию. Исследуйте их предпочтения, вкусы и ожидания относительно визуального дизайна. Например, цветовые схемы и стили, которые привлекают молодежь, могут не сработать среди более консервативной аудитории. Используйте эту информацию в качестве руководства при разработке элементов интерфейса.
- Соблюдайте принципы минимализма: Минимализм – это ключевой принцип современного веб-дизайна. Упрощенные формы, чистые линии и свободное пространство помогают создавать эстетически приятные элементы интерфейса. Избегайте перегруженности и излишней сложности, уделяя внимание четкости и ясности визуальных элементов.
- Оптимизируйте размер и формат изображений: Для создания качественных изображений важно оптимизировать их размер и формат. Следите за размером файла, чтобы изображения загружались быстро и не замедляли работу вашего веб-сайта или приложения. Используйте форматы изображений, такие как JPEG для фотографий и PNG для изображений с прозрачностью.
- Работайте с цветами: Цвета играют важную роль в создании привлекательных элементов интерфейса. Используйте гармоничные цветовые схемы, которые соответствуют вашему бренду или тематике проекта. Учитывайте психологию цвета и его влияние на настроение и эмоции пользователей. Используйте контрастные цвета для важных элементов и обратите внимание на доступность цветовой палитры для людей с ограниченными возможностями.
- Придайте внимание деталям: Детали важны при создании качественных элементов интерфейса. Обратите внимание на дизайн и четкость иконок, кнопок и других графических элементов. Используйте высококачественные ресурсы или обратитесь к профессиональным дизайнерам, чтобы получить эстетически привлекательные элементы.
- Обратите внимание на типографику: Хорошо подобранная типографика способна улучшить визуальное впечатление и читабельность вашего интерфейса. Используйте четкие и удобочитаемые шрифты, подходящие для контента и атмосферы вашего проекта. Создайте гармонию между шрифтами заголовков и основного текста.
- Тестируйте и получайте обратную связь: После создания элементов интерфейса проведите тестирование среди пользователей, чтобы оценить их реакцию и эффективность. Получайте обратную связь и учитывайте ее при внесении дальнейших изменений и улучшений.
И помните, что создание качественных элементов интерфейса – это постоянный процесс, и не бойтесь экспериментировать и вносить улучшения на основе обратной связи пользователей.
SEO-оптимизация сайта: как повысить видимость вашего сайта в поисковых системах

Для повышения видимости вашего сайта в поисковых системах и улучшения его ранжирования в результатах поиска, я бы рекомендовал следовать некоторым основным принципам SEO-оптимизации. Отмечу несколько важных шагов:
- Ключевые слова и фразы: Исследуйте популярные ключевые слова и фразы, связанные с вашей тематикой, и включите их в содержимое вашего сайта. Постарайтесь использовать эти ключевые слова в заголовках, подзаголовках, тексте статьи и мета-тегах.
- Качественный контент: Создавайте уникальный, информативный и качественный контент, который будет полезен вашим посетителям. Постоянно обновляйте и расширяйте свой контент, чтобы привлечь больше пользователей и улучшить свою позицию в результатах поиска.
- Оптимизация мета-тегов: Каждая страница вашего сайта должна иметь уникальные мета-теги, включая мета-теги заголовка, описания и ключевых слов. Они помогут поисковым системам понять, о чем именно ваша страница и улучшить ее видимость.
- Структурированная разметка: Используйте структурированную разметку, такую как Schema.org, чтобы помочь поисковым системам лучше понять содержимое вашего сайта. Это может включать разметку для отзывов, событий, продуктов и других элементов.
- Оптимизация заголовков и URL: Заголовки страниц и URL-адреса должны быть ясными, описательными и содержать ключевые слова. Хороший заголовок привлечет внимание пользователей и улучшит видимость вашего сайта.
- Внутренняя перелинковка: Создавайте внутренние ссылки между страницами вашего сайта, чтобы помочь поисковым системам лучше понять структуру и связи между различными разделами вашего контента.
- Оптимизация скорости загрузки: Убедитесь, что ваш сайт быстро загружается, так как это важно для удовлетворения пользователей и для ранжирования в поисковых системах. Оптимизируйте размер изображений, минимизируйте использование скриптов и используйте кэширование, чтобы ускорить загрузку страниц.
- Бэклинки: Получение качественных внешних ссылок на ваш сайт может значительно повысить его видимость в поисковых системах. Распространяйте информацию о своем сайте через социальные сети, блоги и другие онлайн-платформы, чтобы привлечь ссылки от других авторитетных сайтов.
- Социальные сигналы: Активность в социальных сетях, такая как шеринг, лайки и комментарии, может помочь улучшить видимость вашего сайта. Поисковые системы учитывают социальные сигналы при определении релевантности и популярности сайта.
- Анализ и оптимизация: Используйте инструменты аналитики, такие как Google Analytics, чтобы отслеживать посещаемость вашего сайта и эффективность ваших стратегий SEO. Анализируйте данные и вносите соответствующие корректировки для улучшения результатов.
Хотелось бы отметить, что SEO – долгосрочный процесс, и результаты могут занять некоторое время. И главное, следите за алгоритмами поисковых систем и соответственно адаптируйте свою стратегию.
Важность контента на сайте

В продвижении сайта особое место занимает контент. В первую очередь наполнение сайта контентом позволяет предоставить гостям вашего ресурса полную информацию о проекте, о товарах и услугах. Ресурсы, не имеющие смыслового содержания, вызовут лишь недоумение у зашедшего посетителя, который не сможет стать вашим клиентом.
Контент играет крайне важную роль на веб-сайтах по нескольким причинам:
- Привлечение и удержание посетителей: Качественный контент способен привлечь посетителей на ваш сайт и удержать их на нем дольше. Интересные, полезные и информативные статьи, блоги, видео или другие форматы контента привлекают внимание и помогают удержать пользователей, заинтересованных в вашей тематике или продукте.
- Улучшение поисковой оптимизации: Контент является одним из ключевых факторов, влияющих на поисковую оптимизацию (SEO) вашего сайта. Хороший контент с оптимизированными ключевыми словами, релевантными заголовками, мета-тегами и внутренними ссылками может помочь улучшить позиции вашего сайта в результатах поиска, что приведет к большему количеству органического трафика.
- Установление авторитетности и экспертности: Качественный контент позволяет вам установить себя или вашу компанию в качестве авторитетного и экспертного источника в вашей отрасли. Публикация информативных статей, исследований, руководств или обзоров помогает убедить посетителей в вашей компетентности и надежности.
- Продвижение продуктов или услуг: Контент на сайте может использоваться для презентации и продвижения ваших продуктов или услуг. Вы можете использовать описания товаров, демонстрационные видео, отзывы клиентов и другие форматы контента, чтобы рассказать о преимуществах и возможностях вашего предложения, что поможет вам привлечь новых клиентов и повысить конверсию.
- Социальное взаимодействие и распространение: Контент, который вызывает эмоции, информирует или развлекает, может стать вирусным и распространяться в социальных сетях. Хорошая статья, видео или инфографика, которые вызывают реакцию у пользователей, могут быть поделены, лайкнуты или прокомментированы, что поможет вам расширить свою аудиторию и привлечь новых посетителей.
Думаю, что ни для кого не секрет, что качественный контент на сайте играет решающую роль в привлечении и удержании посетителей, улучшении поисковой оптимизации, установлении авторитетности, продвижении продуктов и распространении в социальных сетях. Поэтому его создание и оптимизация являются важными задачами для владельцев веб-сайтов.
Приемы использования цвета в веб-дизайне: как выбрать и сочетать цвета на вашем сайте

Цвет является одним из ключевых элементов веб-дизайна, который может оказать существенное влияние на восприятие пользователей и эффективность вашего сайта. Правильное использование цвета помогает установить настроение, выделить важные элементы и создать единый стиль. В этой статье мы рассмотрим несколько приемов, которые помогут вам выбрать и сочетать цвета на вашем веб-сайте.
- Исследуйте психологию цвета:
Перед тем, как выбирать цвета для своего сайта, полезно изучить основы психологии цвета. Каждый цвет вызывает определенные ассоциации и эмоции у людей. Например, синий может ассоциироваться с надежностью и профессионализмом, а желтый – с энергией и оптимизмом. Понимание этих ассоциаций поможет вам выбрать цвета, которые наилучшим образом передадут желаемое сообщение вашего сайта. - Создайте палитру:
Палитра цветов – это набор цветов, которые будут использоваться на вашем сайте. Хорошая палитра должна включать основной цвет, дополнительные цвета и нейтральные цвета. Основной цвет обычно используется для заголовков и акцентных элементов. Дополнительные цвета можно использовать для различных разделов или категорий на сайте. Нейтральные цвета, такие как белый, серый или черный, используются для фона и текста. - Работайте с контрастом:
Контраст между цветами помогает создать ясность и читаемость на вашем сайте. Используйте контрастные цвета для выделения важных элементов, таких как кнопки или ссылки. Например, если ваш основной цвет темный, выберите светлый цвет для текста, чтобы он легко читался. Это поможет улучшить пользовательский опыт и навигацию по сайту. - Учитывайте брендовую идентичность:
Если у вашей компании уже есть установленная брендовая идентичность с определенными цветами, убедитесь, что веб-сайт соответствует этим цветам. Используйте основной брендовый цвет в ключевых элементах сайта, чтобы создать связь между онлайн-присутствием и остальными каналами вашего бренда. - Используйте инструменты для выбора цветов:
Существует множество онлайн-инструментов, которые помогут вам выбрать и сочетать цвета на вашем веб-сайте. Некоторые из них предлагают цветовые схемы, основанные на цветовом колесе, а другие анализируют цвета существующего изображения и предлагают сочетания. Попробуйте использовать такие инструменты, чтобы упростить процесс выбора цветов и создания гармоничного дизайна.
Помните, что правильное сочетание цветов поможет создать приятное визуальное впечатление и повысить пользовательский опыт на вашем веб-сайте.
Основные ошибки при оформлении сайта: что делать и чего не делать
Создание сайта – это важный этап в развитии бизнеса или проекта. Однако, при оформлении сайта многие веб-дизайнеры допускают определенные ошибки, которые могут негативно сказаться на пользовательском опыте и эффективности сайта. В этой статье мы рассмотрим основные ошибки, которые следует избегать при оформлении сайта и дадим советы по созданию удачного дизайна.
- Перегруженный дизайн.
Одна из основных ошибок – это перегруженный дизайн сайта, когда страница содержит слишком много элементов, изображений и текста. Это может привести к путанице и затруднить пользователю нахождение нужной информации. Старайтесь создавать минималистичный и элегантный дизайн, в котором каждый элемент имеет свое место и функциональность. Отсутствие избыточных деталей поможет улучшить восприятие и удобство использования сайта. - Неправильная цветовая гамма.
Цветовая гамма – это важный аспект дизайна, который может повлиять на настроение пользователей и восприятие информации. Ошибка заключается в неправильном подборе цветов, которые могут быть слишком яркими, плохо сочетаться друг с другом или не отражать общую концепцию бренда. Перед выбором цветовой гаммы проведите исследование и убедитесь, что выбранные цвета соответствуют вашей аудитории, бренду и создают приятную визуальную атмосферу. - Неудачное расположение контента.
Расположение контента на странице имеет огромное значение для удобства использования сайта. Некорректное расположение может привести к тому, что пользователи не смогут быстро найти нужную информацию. Важно определить главные разделы и подразделы, а также распределить контент в логическом порядке. Используйте хорошо организованные заголовки, подзаголовки и списки, чтобы сделать контент более структурированным и легким для чтения. - Отсутствие отзывчивого дизайна.
Времена, когда пользователи просматривали сайты только с помощью компьютера, давно прошли. Сегодня большинство людей используют мобильные устройства для доступа в Интернет. Отсутствие отзывчивого дизайна, который адаптируется к различным экранам и устройствам, может отрицательно сказаться на пользовательском опыте. Убедитесь, что ваш сайт адаптирован для мобильных устройств, чтобы пользователи могли легко просматривать и взаимодействовать с ним независимо от устройства, которым они пользуются. - Плохая читаемость.
Читаемость текста – это важный фактор при создании сайта. Если текст плохо читается, пользователи могут не понять важную информацию и покинуть ваш сайт. Ошибки, такие как маленький размер шрифта, плохой контраст между текстом и фоном, отсутствие отступов между абзацами и плотное размещение текста, могут существенно ухудшить читаемость. Уделяйте внимание выбору шрифтов, размерам и цветам текста, а также соблюдайте достаточные отступы для лучшей восприимчивости информации. - Неверная навигация.
Навигация является ключевым элементом любого сайта. Некорректная организация навигационной структуры может привести к затруднениям в поиске информации. Ошибки включают слишком сложные меню, непонятные названия разделов или недостаточно явные ссылки на другие страницы. Упростите навигацию на вашем сайте, используйте логические и интуитивно понятные названия разделов и сделайте ссылки видимыми и доступными на всех страницах. - Отсутствие вызывающего действия (Call to Action).
Вызывающие действия – это элементы, которые побуждают пользователя выполнять определенные действия, такие как покупка, регистрация или подписка. Отсутствие явных и привлекательных вызывающих действий может привести к тому, что пользователи не будут знать, что делать дальше. Размещайте вызывающие действия на стратегических местах на вашем сайте и делайте их заметными и привлекательными. - Неправильный выбор типографики.
Типографика – это еще один важный аспект дизайна, который может влиять на эстетику и читаемость сайта. Неправильный выбор шрифтов или их неправильное использование может сделать ваш сайт непривлекательным и сложночитаемым. Используйте четкие и легко воспринимаемые шрифты для заголовков и основного текста, а также обратите внимание на их размеры и отступы. - Медленная загрузка страниц.
Пользователи не любят ждать, особенно когда речь идет о загрузке веб-страниц. Если ваш сайт загружается слишком долго, это может отпугнуть пользователей и снизить эффективность сайта. Причины медленной загрузки могут быть разные, включая большой объем неоптимизированного изображения, плохое качество хостинга или избыточные скрипты. Оптимизируйте изображения, используйте кэширование, минификацию файлов и выбирайте надежный хостинг, чтобы обеспечить быструю загрузку страниц. - Отсутствие регулярного обновления.
Сайт должен быть живым и актуальным. Ошибка состоит в том, что многие владельцы сайтов не обновляют его регулярно, что может привести к утере интереса пользователей. Обновляйте свой сайт, добавляйте новый контент, следите за актуальностью информации и исправляйте возникающие проблемы. Регулярное обновление поможет удержать пользователей, улучшить SEO-оптимизацию и продолжать развивать вашу онлайн-присутствие.