Зачем нужна адаптивная верстка и как ее реализовать на вашем сайте

Думаю, что ни для кого не секрет, что в наше время все больше пользователей посещают веб-сайты с различных устройств, таких как компьютеры, планшеты и мобильные телефоны. Каждое устройство имеет свои особенности в отображении контента, размерах экрана и способах взаимодействия с сайтом. Адаптивная верстка становится необходимостью для обеспечения оптимального пользовательского опыта на всех устройствах.
Адаптивная верстка позволяет создать сайт, который автоматически адаптируется к разным разрешениям экранов, изменяет свою структуру и внешний вид, чтобы быть удобным и функциональным на любом устройстве. Это важно для удовлетворения потребностей пользователей и повышения конверсии на вашем сайте.
Реализация адаптивной верстки на вашем сайте может быть достигнута с помощью следующих шагов:
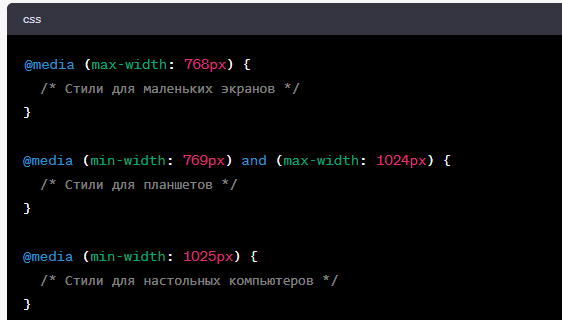
- Используйте медиа-запросы: Медиа-запросы позволяют указать различные стили для разных размеров экранов. Они позволяют вам создать набор правил CSS, которые будут применяться только при определенных условиях, таких как ширина экрана устройства. Вы можете определить стили для маленьких экранов, планшетов и настольных компьютеров, чтобы ваш сайт адаптировался к различным размерам экранов.
Пример медиа-запроса:
- Используйте отзывчивые (responsive) фреймворки: Существуют множество фреймворков, таких как Bootstrap, Foundation и Materialize, которые предоставляют набор готовых компонентов и сеток, которые легко адаптируются к различным устройствам. Они позволяют вам быстро создавать адаптивные макеты и обеспечивать кросс-браузерную совместимость.
- Используйте относительные единицы измерения: Вместо фиксированных значений (таких как пиксели) для размеров и отступов элементов, рекомендуется использовать относительные единицы измерения, такие как проценты или em/rem. Это позволяет элементам гибко масштабироваться и адаптироваться к размерам экрана.
- Учитывайте мобильные устройства при разработке: При проектировании и разработке сайта имейте в виду мобильные устройства. Упрощайте навигацию, используйте удобные элементы ввода (такие как кнопки для нажатия пальцем) и минимизируйте размеры изображений для быстрой загрузки на мобильных устройствах.
- Тестирование на различных устройствах: После реализации адаптивной верстки на вашем сайте, рекомендуется тестировать его на различных устройствах и браузерах, чтобы убедиться, что он выглядит и работает должным образом.
На вашем сайте вы можете использовать указанные выше методы для реализации адаптивной верстки. При необходимости вы можете обратиться к веб-разработчику для помощи в настройке адаптивной верстки или использовать инструменты, которые предоставляют готовые шаблоны и решения для адаптивной верстки.
Адаптивная верстка становится все более важной, поскольку количество пользователей мобильных устройств продолжает расти. Обеспечивая оптимальный пользовательский опыт на всех устройствах, вы улучшаете удовлетворенность пользователей, повышаете уровень конверсии и укрепляете свое присутствие в онлайн-среде.
Искусственный интеллект – основные понятия
Искусственный интеллект (по-английски Artificial Intelligence или сокращённо AI) – это обобщённое наименование мощной компьютерной системы, способной выполнять какие-то функции, присущие только человеку.
Любая более менее мощная компьютерная система состоит из модулей. Перечислим ниже список модулей, из которых состоит современный AI:
- Боты для текстового общения (по-английски Bots)
- Обработка естественного языка (по-английски Natural Language Processing или сокращённо NLP)
- Семантический анализ (по-английски Semantic Analysis)
- Глубинный анализ данных (по-английски Data Mining)
- Машинное обучение (по-английски Machine Learning)
Часто термин Искусственный интеллект путают с понятием “Нейронная сеть” (по-английски Neural Network или сокращённо NN). Эти два понятия действительно близки, так как Нейросеть есть конкретный пример, частный случай, метод реализации Искусственного интеллекта (ИИ).
В данной рубрике мы рассмотрим ряд примеров нейронный сетей.
Аналитика сайта: как использовать данные и аналитику для улучшения вашего сайта в будущем

Использование данных и аналитики является важным инструментом для улучшения вашего веб-сайта. Анализ данных поможет вам понять, как пользователи взаимодействуют с вашим сайтом, что работает хорошо, а что требует улучшения. Вот несколько способов использования данных и аналитики для улучшения вашего сайта:
- Установите инструменты аналитики: Начните с установки инструментов аналитики, таких как Google Analytics. Эти инструменты позволяют отслеживать посещаемость вашего сайта, поведение пользователей, и другие важные метрики. Убедитесь, что ваш сайт правильно настроен для отслеживания аналитики.
- Отслеживайте ключевые метрики: Определите ключевые метрики, которые хотите отслеживать, в зависимости от целей вашего сайта. Некоторые важные метрики включают количество посетителей, среднее время на сайте, отказы, конверсии и др. Отслеживайте эти метрики с течением времени и сравнивайте результаты, чтобы выявить тенденции и возможные проблемы.
- Изучите путевку по сайту (англ. “user journey”): Изучите путевку пользователя по вашему сайту, чтобы понять, как они перемещаются от одной страницы к другой и как они взаимодействуют с различными элементами. Используйте данные аналитики для определения страниц, на которых пользователи часто покидают сайт (страницы выхода), и попытайтесь выяснить причины такого поведения.
- Тестируйте различные варианты и оптимизируйте: Используйте A/B-тестирование и многофакторный анализ, чтобы тестировать различные варианты дизайна, контента и макетов страниц. Сравнивайте производительность разных вариантов и выбирайте те, которые приводят к лучшим результатам. Это может включать изменение заголовков, цветовых схем, расположения элементов и т.д.
- Слушайте обратную связь пользователей: Помимо данных аналитики, обратная связь пользователей также является ценным источником информации. Включите на вашем сайте возможность оставлять отзывы, комментарии или контактную форму, чтобы пользователи могли сообщать о своих впечатлениях и предложениях по улучшению сайта. Анализируйте эту обратную связь и принимайте меры для решения обнаруженных проблем.
- Регулярно отслеживайте и обновляйте: Важно регулярно отслеживать данные и аналитику, чтобы быть в курсе изменений и тенденций. Вносите обновления и улучшения на основе собранных данных, чтобы постоянно развивать и улучшать ваш сайт.
Задайте себе правило, регулярно отслеживайте метрики, изучайте путевку пользователей, тестируйте варианты и слушайте обратную связь пользователей. На основе этих данных принимайте информированные решения для улучшения пользовательского опыта на вашем сайте.