
Думаю, что ни для кого не секрет, что в наше время все больше пользователей посещают веб-сайты с различных устройств, таких как компьютеры, планшеты и мобильные телефоны. Каждое устройство имеет свои особенности в отображении контента, размерах экрана и способах взаимодействия с сайтом. Адаптивная верстка становится необходимостью для обеспечения оптимального пользовательского опыта на всех устройствах.
Адаптивная верстка позволяет создать сайт, который автоматически адаптируется к разным разрешениям экранов, изменяет свою структуру и внешний вид, чтобы быть удобным и функциональным на любом устройстве. Это важно для удовлетворения потребностей пользователей и повышения конверсии на вашем сайте.
Реализация адаптивной верстки на вашем сайте может быть достигнута с помощью следующих шагов:
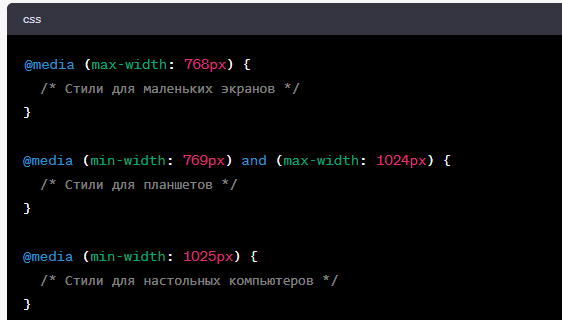
- Используйте медиа-запросы: Медиа-запросы позволяют указать различные стили для разных размеров экранов. Они позволяют вам создать набор правил CSS, которые будут применяться только при определенных условиях, таких как ширина экрана устройства. Вы можете определить стили для маленьких экранов, планшетов и настольных компьютеров, чтобы ваш сайт адаптировался к различным размерам экранов.
Пример медиа-запроса:
- Используйте отзывчивые (responsive) фреймворки: Существуют множество фреймворков, таких как Bootstrap, Foundation и Materialize, которые предоставляют набор готовых компонентов и сеток, которые легко адаптируются к различным устройствам. Они позволяют вам быстро создавать адаптивные макеты и обеспечивать кросс-браузерную совместимость.
- Используйте относительные единицы измерения: Вместо фиксированных значений (таких как пиксели) для размеров и отступов элементов, рекомендуется использовать относительные единицы измерения, такие как проценты или em/rem. Это позволяет элементам гибко масштабироваться и адаптироваться к размерам экрана.
- Учитывайте мобильные устройства при разработке: При проектировании и разработке сайта имейте в виду мобильные устройства. Упрощайте навигацию, используйте удобные элементы ввода (такие как кнопки для нажатия пальцем) и минимизируйте размеры изображений для быстрой загрузки на мобильных устройствах.
- Тестирование на различных устройствах: После реализации адаптивной верстки на вашем сайте, рекомендуется тестировать его на различных устройствах и браузерах, чтобы убедиться, что он выглядит и работает должным образом.
На вашем сайте вы можете использовать указанные выше методы для реализации адаптивной верстки. При необходимости вы можете обратиться к веб-разработчику для помощи в настройке адаптивной верстки или использовать инструменты, которые предоставляют готовые шаблоны и решения для адаптивной верстки.
Адаптивная верстка становится все более важной, поскольку количество пользователей мобильных устройств продолжает расти. Обеспечивая оптимальный пользовательский опыт на всех устройствах, вы улучшаете удовлетворенность пользователей, повышаете уровень конверсии и укрепляете свое присутствие в онлайн-среде.